我们在进行大数据的传输或者复杂操作的等待时,最好能有一个Loading(好特编辑注:意为“加载”)等待的小动画提示用户。本文将为大家分享一些超华丽的基于HTML5的Loading加载动画特效,希望你会喜欢。
1、HTML5 Canvas实现超酷Loading动画
这次我们来看一款非常酷的Loading动画加载效果,和纯CSS3实现齿轮Loading加载动画类似,也是利用几何的特性来模拟的,它是一些类似旋转的动画效果。

2、HTML5 Canvas发光Loading动画
之前我们分享过很多基于CSS3的Loading动画效果,相信大家都很喜欢。今天我们要来分享一款基于HTML5 Canvas的发光Loading加载动画特效。Loading旋转图标是在canvas画布上绘制的,整个loading动画是发光3D的视觉效果,HTML5非常强大。

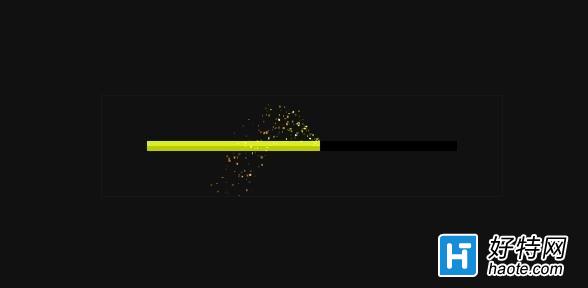
3、HTML5/CSS3粒子效果进度条
今天我再来分享一款很有特色的HTML5/CSS3进度条应用。这款进度条插件在播放进度过程中出现粒子效果,就像一些小颗粒从进度条上散落下来,是一款别具特色的HTML5进度条插件。

4、HTML5 SVG Loading动画加载特效
这是一款基于HTML5/CSS3和SVG的Loading加载动画特效,一共有4种不同的动画效果。每一组Loading动画都非常可爱,他们都非常欢快的转圈,同时又有颜色渐变的动画效果。另外,回顾之前分享的一款CSS3 Loading动画HTML5 Canvas实现超酷Loading动画。

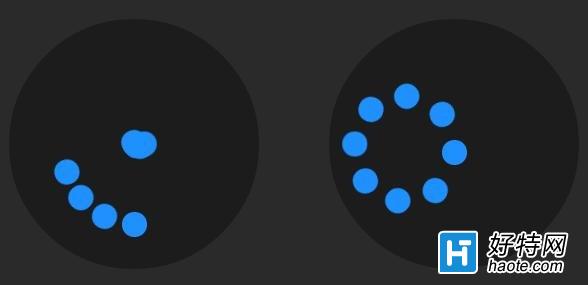
5、四组欢乐的CSS3 Loading加载动画
今天我们又要再分享4组欢乐的CSS3 Loading加载动画,这4款动画是同一种模式,都是一群小球在大球里面形成各种排列从而达到Loading加载动画的效果。

6、CSS3 3D立方体Loading加载动画特效
之前我们分享过一些HTML5和CSS3的3D立方体特效,他们都是可以旋转来展示3D立体的效果。这次分享的这款CSS3 3D立方体确是用来做Loading加载动画的,9个小立方体上下浮动,呈现波浪的效果,并且,这个Loading动画还利用了CSS3的阴影属性让这些立方体更充满3D色彩。
小编推荐阅读《热血江湖手游技能加点攻略》(掌握技能加点要诀,成就无敌江湖之王)
阅读新版本赏金玩法出装攻略(全面解析最优出装方案,让你在新版本赏金玩法中独领风骚)
阅读《公主级2-6攻略技能大揭秘》(掌握攻略技能,成为公主级2-6的王者!)
阅读《赵云关羽出装铭文攻略视频大揭秘》(如何为赵云和关羽选择最佳装备和铭文?—MOBA游戏攻略)
阅读P5Sband攻略技能加点详解(P5Sband技能加点策略与建议)
阅读《狐狸职业比赛出装攻略男》(以狐狸为主角,揭秘职业比赛中的最佳出装策略)
阅读《钻石局炸鱼英雄出装攻略》(了解最强出装搭配,带你玩转炸鱼英雄局!)
阅读